 週間予定表は向こう一週間の予定を表示するためのブログパーツです。
Javascriptで任意のページの任意の場所に予定表を書き出します。
週間予定表は向こう一週間の予定を表示するためのブログパーツです。
Javascriptで任意のページの任意の場所に予定表を書き出します。
お気に入りのタレントのテレビ出演情報とか、気になる商品の発売日とかをメモっておくと便利です。 かなり先のことをブログに書いてしまって、いよいよその日が迫ってきた時にはそのことについて書いた記事が人目につきにくくなってしまったということはありませんか? 週間予定表に件名とURLを登録しておけば、後方に押しやられてしまった記事の掘り起こしやブログ管理人自身の備忘録として役立ちます。
ダウンロード
- ws212.zip
- ZIP圧縮ファイル 容量:19.4KB 更新日:2010.01.18
利用規約
- 週間予定表はフリーソフトです。 個人・法人、商用・非商用を問わずにご利用いただけます。
- あらゆる改造は自由です。
- 改造したものを含むプログラムの再配布はコピーレフトに同意していただければ自由です。 コピーレフトでは問題があるという場合はライセンス契約をお願いします。
- このプログラムを利用した事によるいかなる損害もMNN-Laboは一切の責任を負いません。
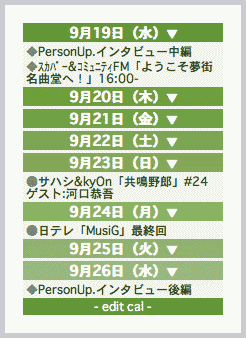
動作サンプル
当サイト「Motoharu News Network」のトップページで稼働しています。
スクリプトの書き換え
ダウンロードしたZIPファイルを解凍したのちに書き換え作業を行います。 文字コード:UTF-8と改行コード:LFに対応したテキストエディタをご用意ください。
「weekly_scheduler.cgi」を開いて次の1ヶ所を修正します。
- 1行目の
#!/usr/local/bin/perlの部分をあなたの使用しているサーバ用に書き換える。
「ws_display.cgi」を開いて次の1ヶ所を修正します。
- 1行目の
#!/usr/local/bin/perlの部分をあなたの使用しているサーバ用に書き換える。
- ※Macintoshの定番エディタ「mi」をお使いの方
- [mi]→[モード設定]→[Perl]→[文字コード]→[Unicord保存/コピー時、¥をバックスラッシュで保存…]のチェックボックスにチェックを入れてください(バージョンによってチェックボックスが別の場所にあるかもしれません)。 拡張子が.cgiのファイルはPerlモードで編集保存してください。
ウェブサーバに転送
スクリプトの書き換え作業が終了したら4つのファイルと1つのフォルダすべてをCGIが動くウェブサーバ上の任意のディレクトリにFTPクライアントを使ってテキストモード(アスキーモード)で転送してください。
パーミッションの変更
転送後にパーミッションの変更を行ってください。
| 種類 | 名前 | パーミッション | 備考 |
|---|---|---|---|
| CGIファイル | weekly_scheduler.cgi | 705 | |
| CGIファイル | ws_display.cgi | 705 | |
| サブスクリプト | ws_info.cgi | 606 | |
| ファイル | cgi-lib.pl | 変更不要 | 汎用perlライブラリ 配布元⇒The cgi-lib.pl Home Page |
| フォルダ | ws_data | 707 |
週間予定表の表示
週間予定表(ディスプレイ)を表示させたいHTMLページに次のコードを挿入します。
<script language="JavaScript" src="http://www.hoge.co.jp/ws_display.cgi"></script>
上のsrcのURL部分をあなたが「ws_display.cgi」を置いた場所に書き換えてください。
書き換えが完了したら、そのページをウェブサーバに転送してウェブブラウザで開いてください。
編集画面に移動
あなたが指定するページに週間予定表が表示されたら、表の下部にある「- edit cal -」をクリックしてください。編集室に移動します。パスワードがとりあえず「0123」に設定されていますので、まずこれの変更を行ってください。その他の設定もいつでも自由に変更することができます。
編集室は他の閲覧者にもオープンされます。